Amazon Startseite
Untersuchung der UX
Amazon hat seine Webseite von der ersten und grundlegenden Hauptfunktion wegentwickelt, dem Online-Shop. Aus diesem hat sich die Webseite gegründet und wurde mit immer mehr Funktionen gefüllt. Diese Herkunft kann man noch deutlich erkennen. Amazon ist momentan in einem hybriden Zustand zwischen dem eigentlichen Online-Shop und den neu hinzugefügten Funktionen des Prime-Services (Video, Musik, Bücher...). In Folge dessen wurde die These aufgestellt, dass die UX der Startseite von Amazon in ihrem aktuellen Entwicklungszustand nicht für den User optimiert ist.
clickdummytools
#adobe ( #xd ) / #office
methods
#survey / #cardsorting / #benchmark / #tree-testing / #a-b-test / #persona / #customer-journey / #wireframe
project start
verstehen
Ist-Zustand
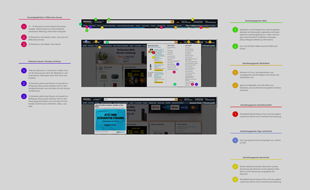
Durch eine Analyse der einzelnen Elemente auf der Startseite konnte ich mich dem Ist-Zustand aus Sicht einer Expert-Analysis annähern. Kriterien hierfür waren die 10 Heuristiken, die Gestaltungsgesetzte der Wahrnehmung, das Hicksches Gesetz und das Millersche Gesetz. Positive und negative Anwendungsbeispiele wurden auf Screenshots markiert und beschrieben. Am Ende wurden die Erkenntnisse in einem Text zusammengefasst.

verstehen
Persona & Use Cases
Aus gesammelten Informationen aus Statistiken wurden 3 Personas erstellt, die möglichst breit die Nutzungsfelder von Amazon und deren Services abbilden sollten. Dabei wurde zwischen Service-Nutzern und Online-Shoppern unterschieden. Nachdem passende Use Cases für die jeweiligen Personas gesammelt wurden, konnte ich für die wichtigsten Bereiche Customer Journey´s erstellen.

beobachten
Online-Umfrage
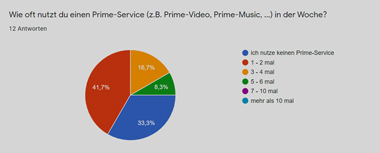
Nach der Formulierung einer Challenge mit der Hilfe der „How-Might-We“-Methode sollten die aufgestellten Thesen durch eine Usergruppe überprüft werden. Hierzu wurde eine Online-Umfrage erstellt. Die Ergebnisse wurden wiederum mit allgemeinen Statistiken zur Verkaufsplattform „Amazon“ und dem Thema E-Commerce abgeglichen.

beobachten
Card-Sorting
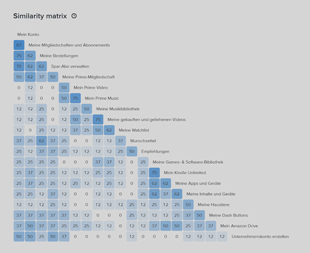
Der Header und die beinhaltende Navigation wirken sehr überfrachtet und unaufgeräumt. Diese These wollte ich anhand eines Card-Sortings überprüfen. Die Usergruppe sollte in einem Online-Tool Karten in eine für sie logische Ordnung bringen. Dabei sollten Verknüpfungen und begriffliche Missverständnisse gefunden werden.

testen
Treetesting & a/b-Test
Durch die Erkenntnisse des Card-Sortings konnte ein erster Entwurf in Wireframes erstellt werden. Dieser wurde dann im Amazon-Design ausgestaltet. Dadurch erhielt man einen Clickdummy, den man in einem qualitativen Treetesting an einer Usergruppe testen konnte. Um die Ergebnisse mit der aktuellen Performence vergleichen zu können, wurde ein Clickdummy im ursprünglichen Design mit den gleichen Aufgabenstellungen an einer Kontrollgruppe getestet.

reflektieren
Prototyp
Durch die Iteration des ersten Prototypen konnten noch weitere Schwachstellen im Entwurf ausgemerzt werden. Neben der Neustrukturierung der Navigation im Header wurden auch auf der Hauptseite Elemente neu geordnet und gestaltet. Produktdarstellungen haben mehr Luft bekommen und wurden dadurch klarer voneinander getrennt. Zudem wechseln sich nun flächige Banner mit Produkt-Slidern ab. Dadurch wird das Auge weniger von vielen kleinen Elementen überflutet. Der Entwurf enthält ebenfalls die Idee den Startscreen mehr als Dashboard für eingeloggte User zu verstehen. Elemente wie der aktuelle Bestellstatus bringen einen schnellen Überblick und geben dem User das Gefühl umsorgt zu werden. Dadurch kann Amazon nicht nur mit ihrem Service, sondern auch mit der Startseite mehr auf die Userfreundlichkeit eingehen.
clickdummy
