Onboarding process
Banking App
Das Onboarding gehört heutzutage zum Standardrepertoire der Entwicklung von digitalen Applikationen. Der erste Eindruck des Users ist existenziell für die Bindung des Users an einen Service. Je nach Branche verändern sich die Anforderungen. Allgemein ist es ein Mischung aus Begrüßung, Erklärung und Abfrage benötigter Daten. Neben dem CI sollten die UX und technische Voraussetzungen beachtet werden.
tools
#ps / #sketch / #office
methods
#briefing / #taskanalysis / #moodboard / #wireframe / #prototype
project start
discover
Briefing/Scribble
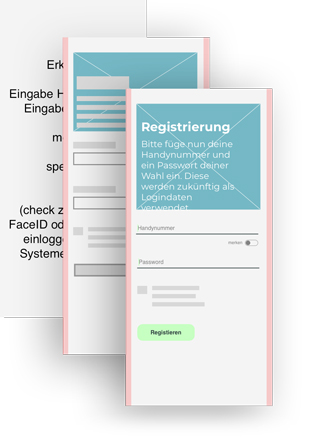
Um die Anforderungen der einzelnen Schritte im Prozess deutlich zu machen wurden die entsprechenden Elemente gelistet. Diese wurde im Scribble-Prozess stückweise verfeinert bis zu ersten Wireframes.

define
wireframe
Vom Groben ins Feine. Die ersten Screens beinhalten die Anforderungen in textlicher Form. Anschließend werden nach und nach die Begriffe mit visuellen Platzhaltern angeordnet. Diese werden dann stückweise verfeinert.

design
Konzept
Um den User flow zu verdeutlichen und verschiedene Use Cases zu überprüfen, eignet sich eine Gesamtansicht. Hier kann man die verschiedenen Verbindungen zwischen den Sequenzen des Onboardings verdeutlichen. Mit Hilfe eines rudimentären Design Systems wurden die Screens der Strecke ausgeschaltet.

design
Prototype
Wenn das Konzept auf seine Anforderungen überprüft wurde, kann der Prototype erstellt werden. Dieser Clickdummy gibt ein besseres Gefühl für die Bedienbarkeit der Anwendung. Zudem kann man diesen für erste Usertest benutzen.