HTML, CSS, JS
Portfolio from the scratch
Als Herausforderung habe ich mir vorgenommen mich mit dem Thema Grundbausteine einer Webseite zu beschäftigen. Ich wollte die Basics der Webentwicklung verstehen, um mein allgemeines Verständnis der digitalen Applikations-Entwicklung zu verbessern. Durch die Anwendung des gelernten beim Neuaufbau meines Portfolios, konnte ich noch tiefer in die Materie eintauchen.
open sourcetools
#adobe ( #xd / #ps / #pr ) / #office / #vsc
methods
#benchmark / #sidemap / #wireframe
project start
inspiration
Ideen und Wireframe
Bevor man den Code für eine Webseite schreibt, sollte man sich über die Gestaltung klar sein. Gerade bei responsiven Seiten kann man dadurch viel Zeit sparen, die man sonst mit sehr aufwendigen Änderungen verbringt.

ideation
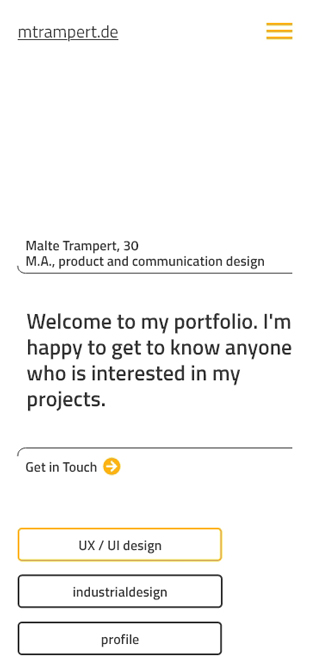
Get in Touch
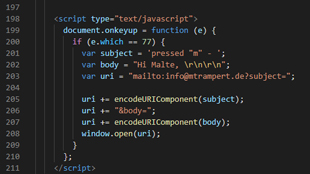
Wie spricht man Besucher eines Portfolios an? Wie kann man diesen überraschen und ein gutes Gefühl hinterlassen? Ich habe mich für eine Methodik entschieden, die man heutzutage selten sieht. Durch eine direkte "oldschool" Tastatureingabe verknüpfe ich den Buchstaben "m" zusätzlich mit der Kontaktaufnahme. Das "m" erhält auf der gesamten Seite einen Markencharakter. Diese Funktion ist natürlich nur auf Desktopansichten möglich.

ideation
Cursor gestures
Auf Desktopansichten wird der Großteil der Steuerung durch den Mauszeiger ausgeführt. Zwischen dem Willen des Users eine Aktion auszuführen und dem erreichen der Schaltfläche liegt eine variable Strecke. Jedoch kann man schon durch die Richtung, die der Mauszeiger nimmt, eine Absicht ablesen. Von dieser These geht das folgende Experiment aus. Durch die Annäherung des Mauszeigers an die Navigation, versteckt hinter einem Burger-Button, wird diese vorsorglich ausgeklappt und langsam eingeblendet. Der User kann sich schon bei der Annäherung orientieren und kann daher schneller zu seinem gewünschten Element springen.